青柳 @ShinichiAoyagi です。
Developing locally with ASP.NET Core under HTTPS, SSL, and Self-Signed Certs
この記事のまんまなんですがちょっとハマったのでメモ(技術的な記事を書くのはずいぶん久しぶりかも)
最近はなんでもHTTPSで動かせとなってます。ならば、開発中もHTTPSで動かした方が間違いがないよね、ということでASP.NET Coreには簡単にlocalhostでHTTPSを使えるようにしてくれる機能があります。
まず、これはASP.NET Core 2.1の機能なので2.0じゃダメです。最初、 dotnet --version ってやったら2.1.201と表示されたのでてっきり2.1だと思ってやっていたらぜんぜんうまくいかず、調べたらSDK 2.1.201は2.0でした。
dotnet --versionってしたら2.1.201と表示されたからてっきり.NET Core 2.1だと思って操作してたらなんかおかしい。って、.NET Core SDK 2.1.201のランタイムは.NET Core 2.0.xだったのね。紛らわしいなぁ。どうしてこうなった。 https://t.co/j1jZ5oujWG
— 青柳臣一 (@ShinichiAoyagi) 2018年8月7日
これは2.1をインストールするしか手がないので http://dot.net にて最新の.NET Core SDKをインストール(現時点だと2.1.302)
これで大丈夫かと思って既存のプロジェクト(ASP.NET Core 2.0で作ったもの)で試してみると以下のようになりました。
> dotnet run Hosting environment: Production Content root path: C:\TestProject Now listening on: http://localhost:5000 Application started. Press Ctrl+C to shut down. Application is shutting down...
従来どおりHTTPだけです。うまくいけば Now listening on: https://localhost:5001 と出るはずなんですが出ません。
って、そりゃそうです。2.0で作ったものは2.0で動くので2.1の機能は使えないですね。
ASP.NET Core 2.1で新規に作成( dotnet new razor )したプロジェクトであれば何もしなくてもHTTPSもリッスンしてくれました。
> dotnet new razor (略) > dotnet run Hosting environment: Development Content root path: C:\TestProject2_1 Now listening on: https://localhost:5001 Now listening on: http://localhost:5000 Application started. Press Ctrl+C to shut down.
どちらも気づいてしまえば当たり前のことなんですが。。。
ちなみに、ASP.NET Core 2.0と2.1はこまごまといろいろ変わってますが以下の手順で2.1にできるそうです(私はやったことないですが)。
ASP.NET Core 2.0 から 2.1 への移行
なお、初回には dotnet dev-certs https --trust を実行する必要があります。
これを実行すると「証明書をインストールするか?」と聞かれるので「はい」します。Windowsだと証明書ストアに、Macだとキーチェインに、localhostで使う証明書がインストールされます(Linuxの場合はディストリビューションごとにやり方が違うそうです)。
見てみたら発行者・発行先とにもlocalhostで1年間有効の証明書が「個人」のところにインストールされていました(正確に言うとインストールされる証明書はlocalhostで使う証明書を証明する証明機関の証明書ですかね)。
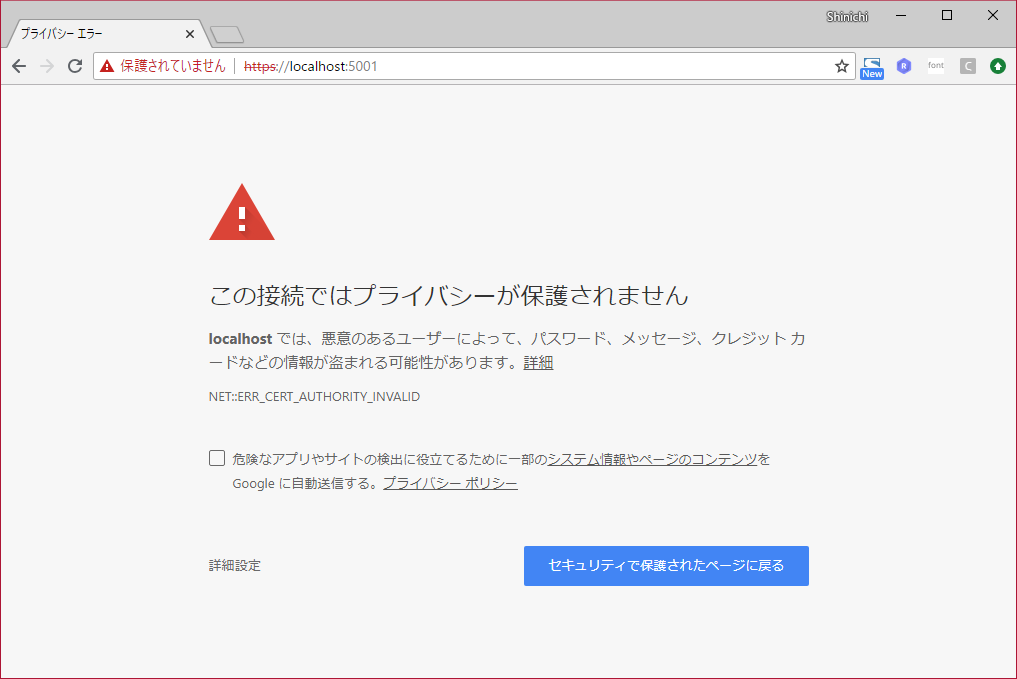
この証明書が入っていない状態でChromeで https://localhost:5001 にアクセスすると以下のようになります。